
Host your static site on Google App Engine and update it by pushing to GitHub.
DryDrop is a tool that lets you host your static site on Google App Engine and update it by pushing to GitHub. Thanks to GitHub post-receive hooks your App Engine site can be updated automatically when you push new content.
- DRY principle (set it and forget it)
- Zero cost (thanks to Google App Engine)
- Zero maintenance (thanks to GitHub)
- No Python knowledge needed, but you need to know the basics of Git
For additional info read blog post by Harper Reed.
How it works
It’s simple. Let’s say you have a GitHub repository containing a static web site and you want to host it on App Engine. DryDrop is an application that’s ready to be uploaded as your App Engine project. After you upload it for the first time, you should set up a post-receive hook in your GitHub repo to point to your App Engine project. This means that every change you push to GitHub will be reflected on your App Engine site immediately.
Let’s say someone visits your App Engine site. DryDrop has a simple cache. If a requested page is not in the cache, DryDrop will try to fetch it from GitHub, store it in the cache and then serve it. Next time the same URL is requested, it will be served directly from the DryDrop cache.
Let’s say you made some changes to your files. In the moment you push file changes into GitHub, the post-receive hook will ping DryDrop, which will invalidate modified files in the cache. The next request will trigger a download of fresh files from GitHub.
- upload your static files as a GitHub repository
- create a GAE project and upload DryDrop
- point your DryDrop site to your GitHub repo
- (optional) set up a post-receive hook in GitHub repo pointing to your DryDrop site
After that, every change pushed to github project will automatically propagate to your static site hosted by Google.
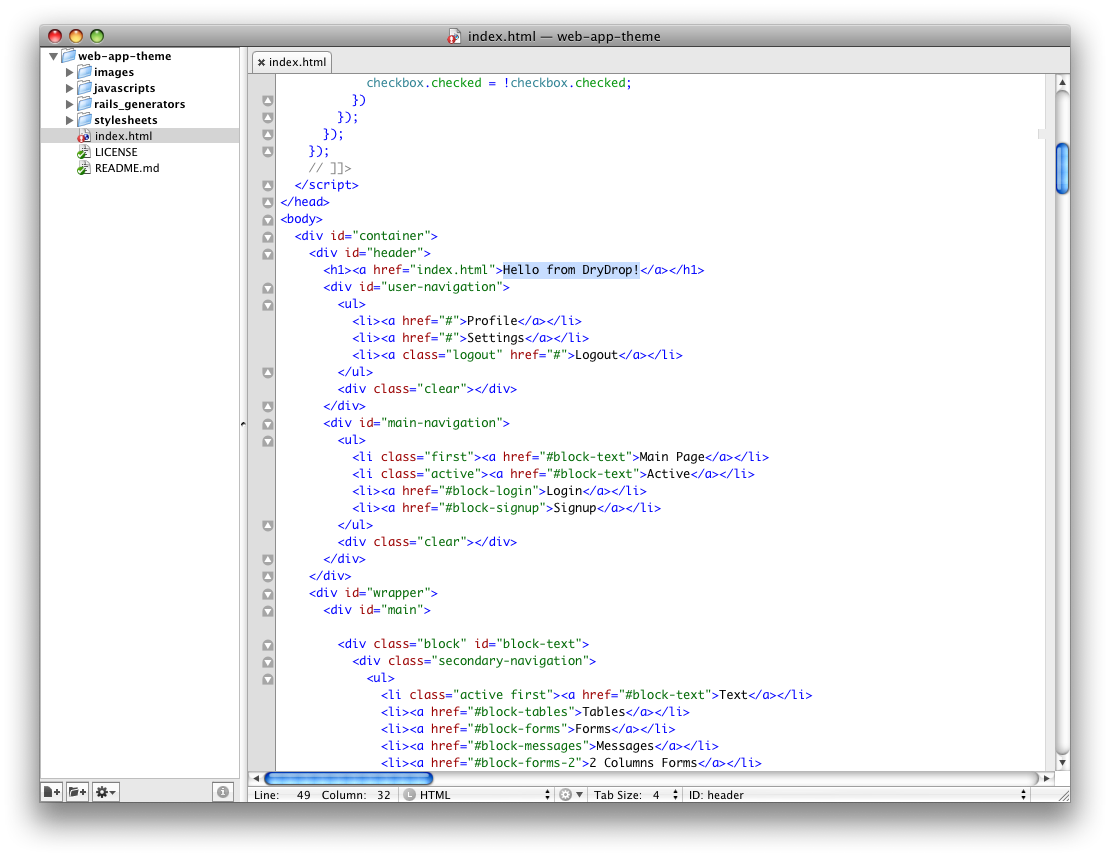
Step 1: prepare your GitHub repository
You already know how to work with GitHub, right?
Let’s say you are user darwin and created repository web-app-theme.
So your repository’s content lives at http://github.com/darwin/web-app-theme/tree/master
Step 2: create your App Engine project and upload DryDrop
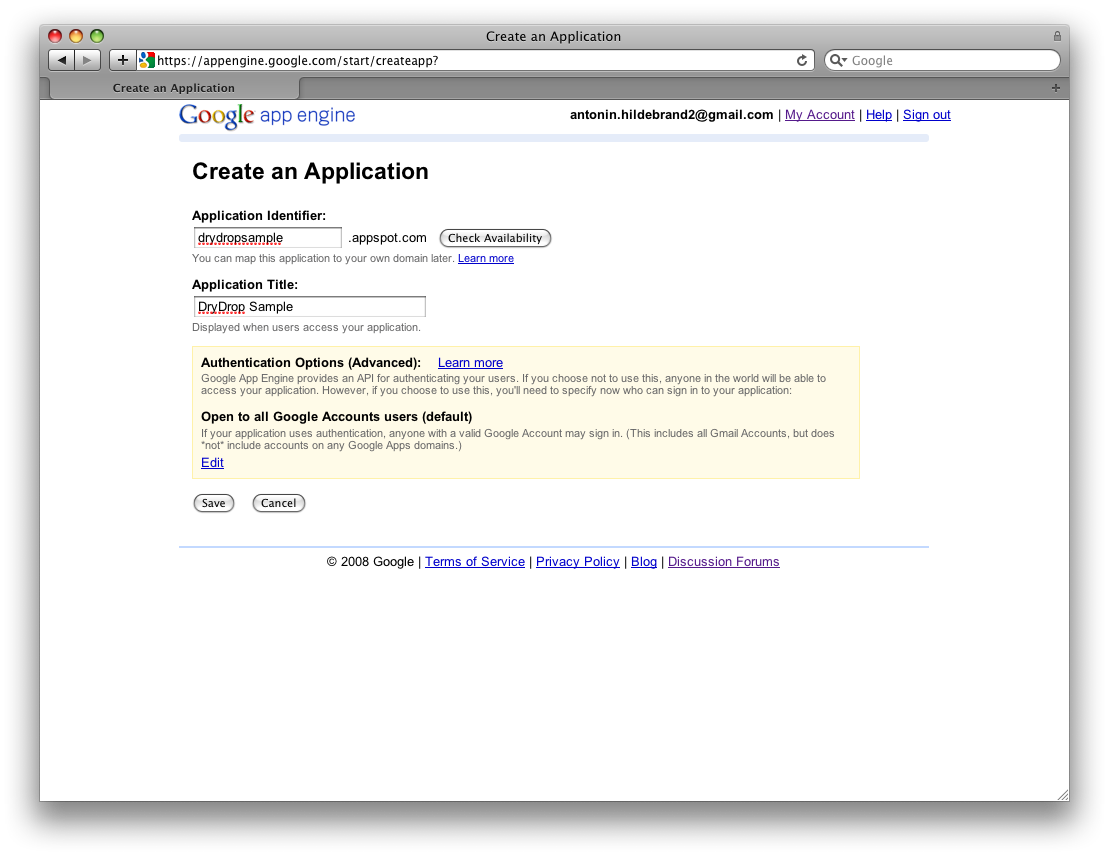
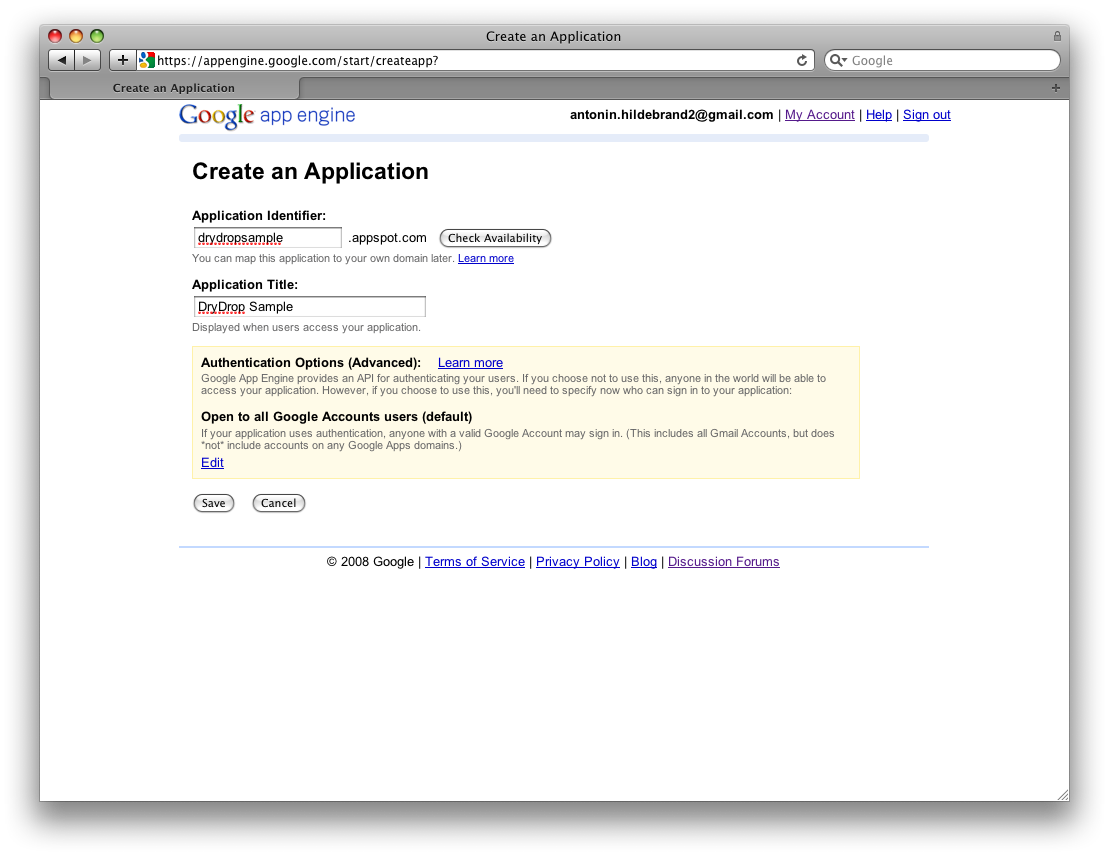
Now you’ve created project called drydropsample like this:

Then make sure you have latest Google App Engine SDK available on your machine.
Then you have to download the latest DryDrop and upload it to your drydropsample project:
git clone https://github.com/binaryage/drydrop.git
cd drydrop
rake upload project=drydropsample
Note: You will be prompted for user name and password for your Google account by appcfg.py script.
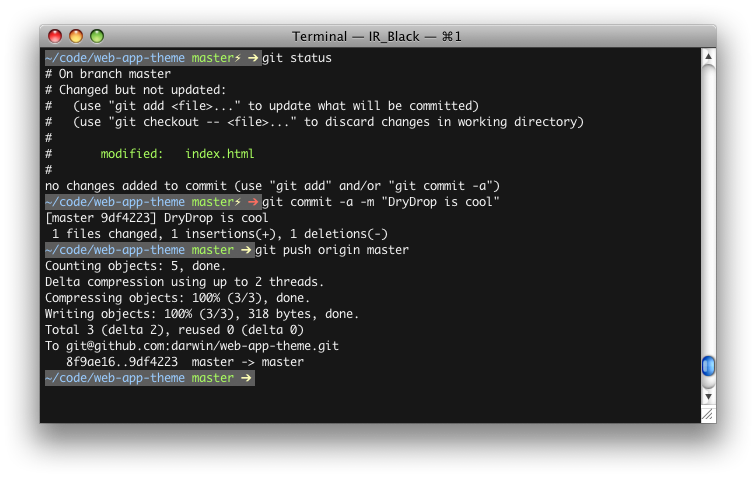
My session looked like this:

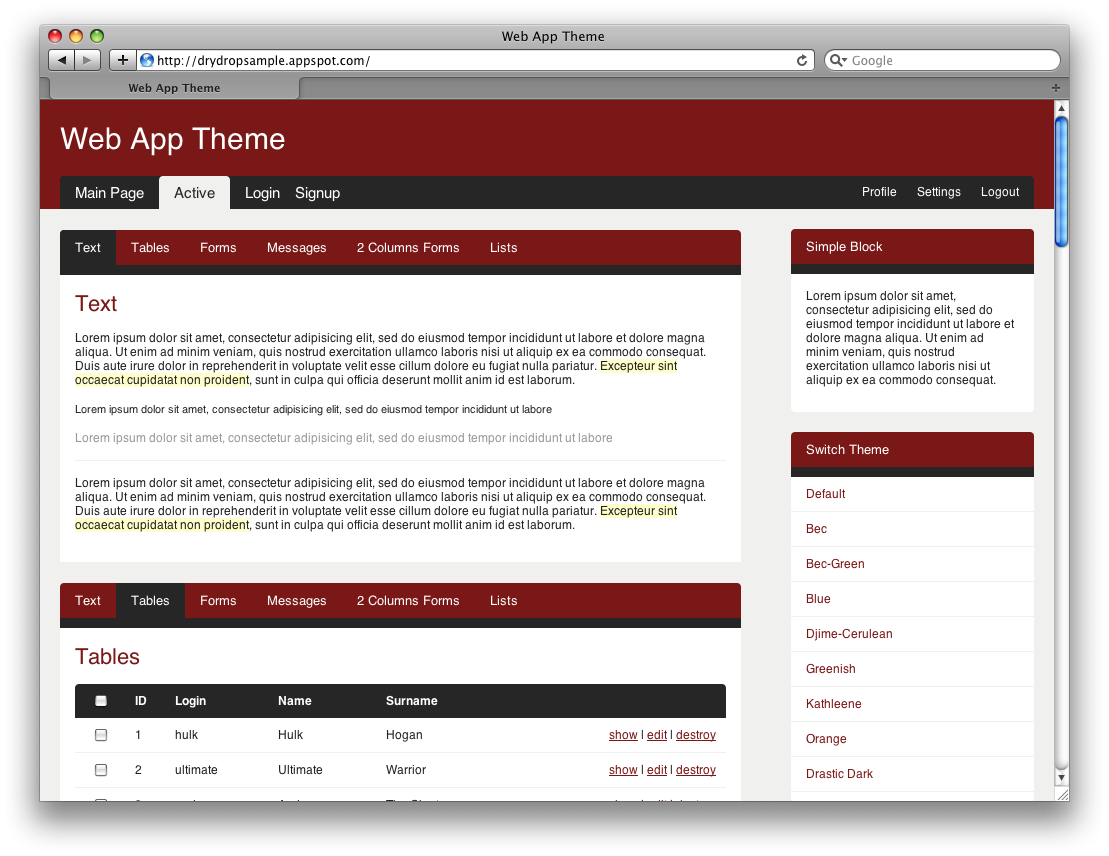
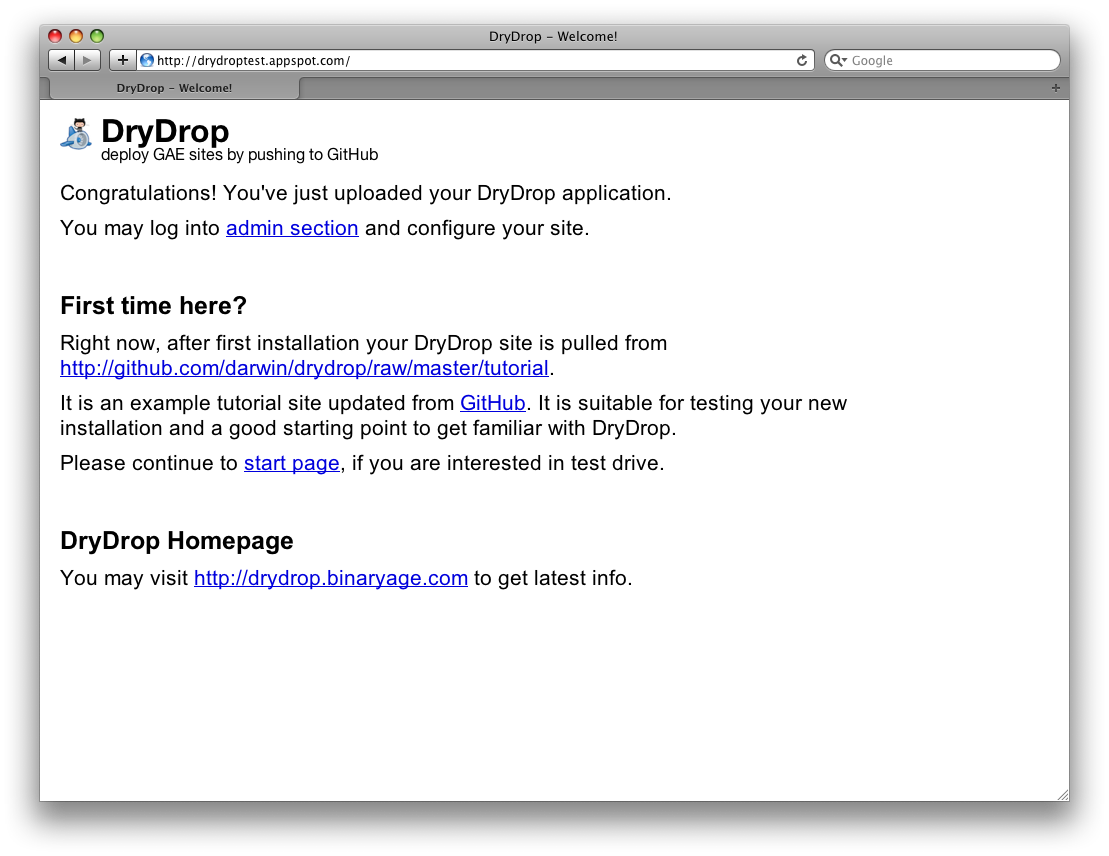
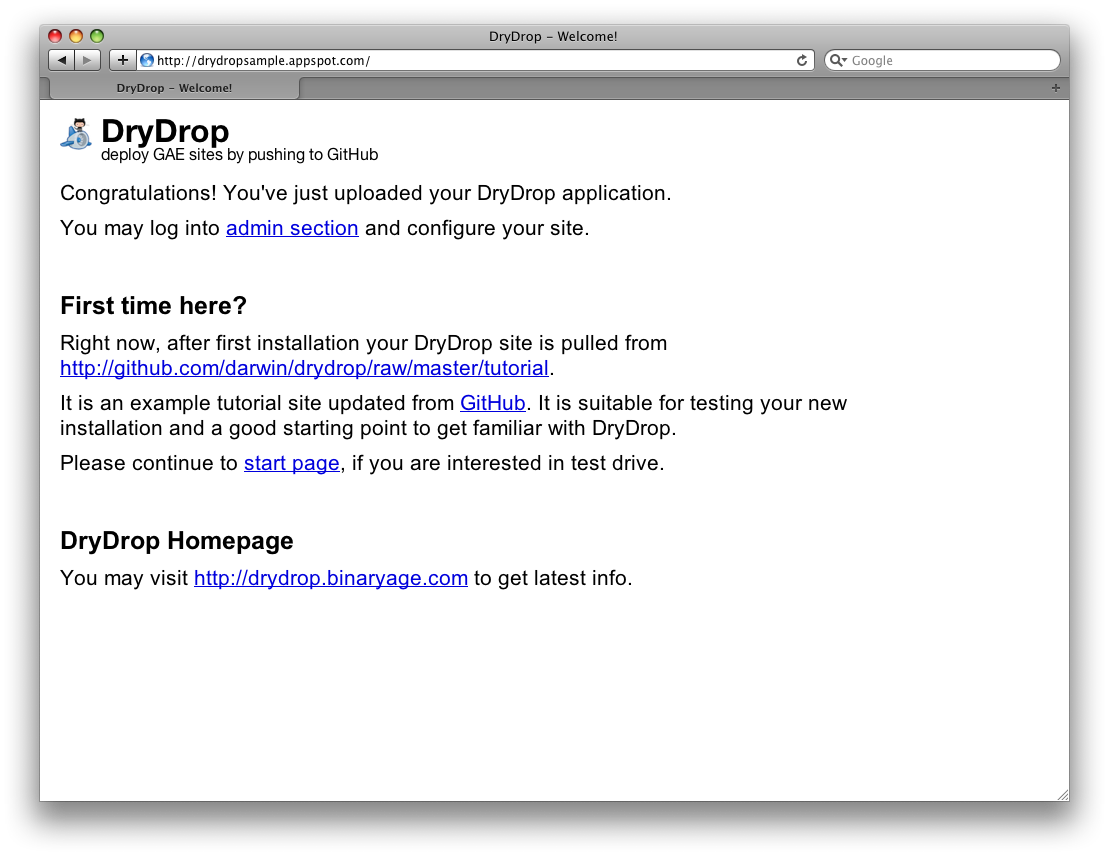
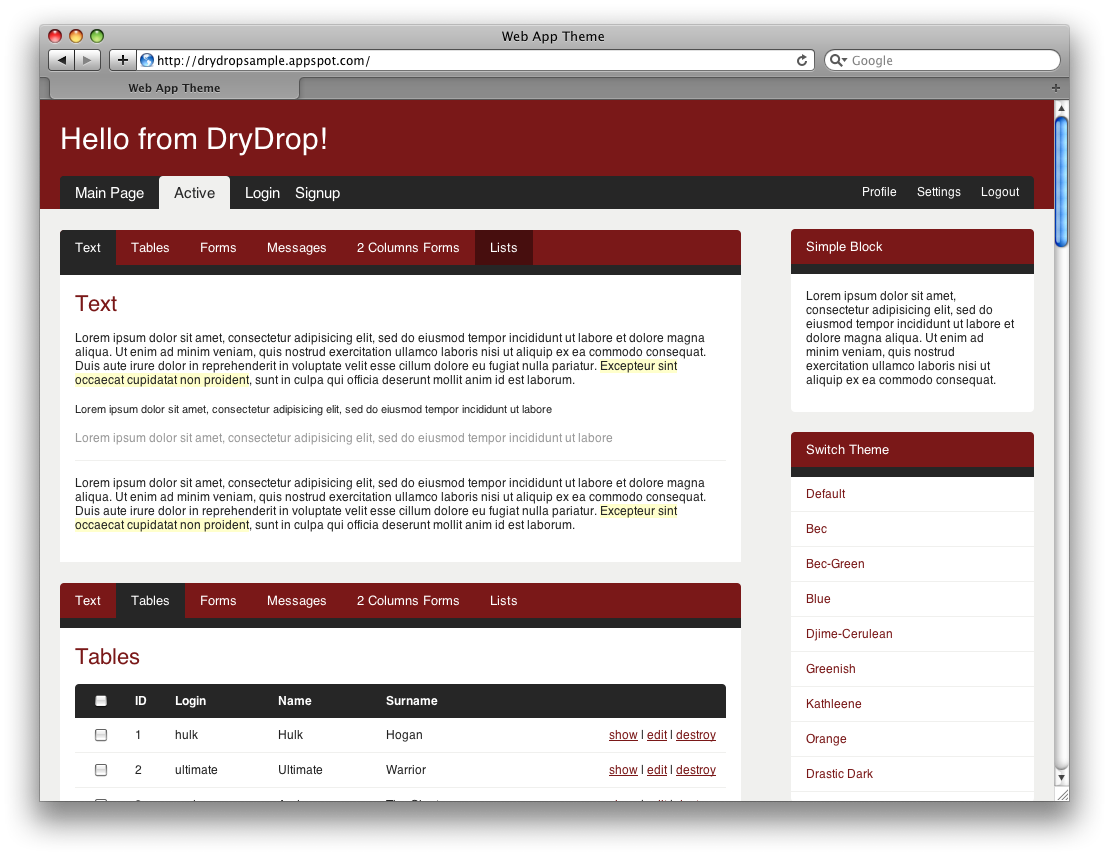
Now you can visit your App Engine site at http://drydropsample.appspot.com and you should see the welcome page:

Step 3: point DryDrop site to your GitHub repo
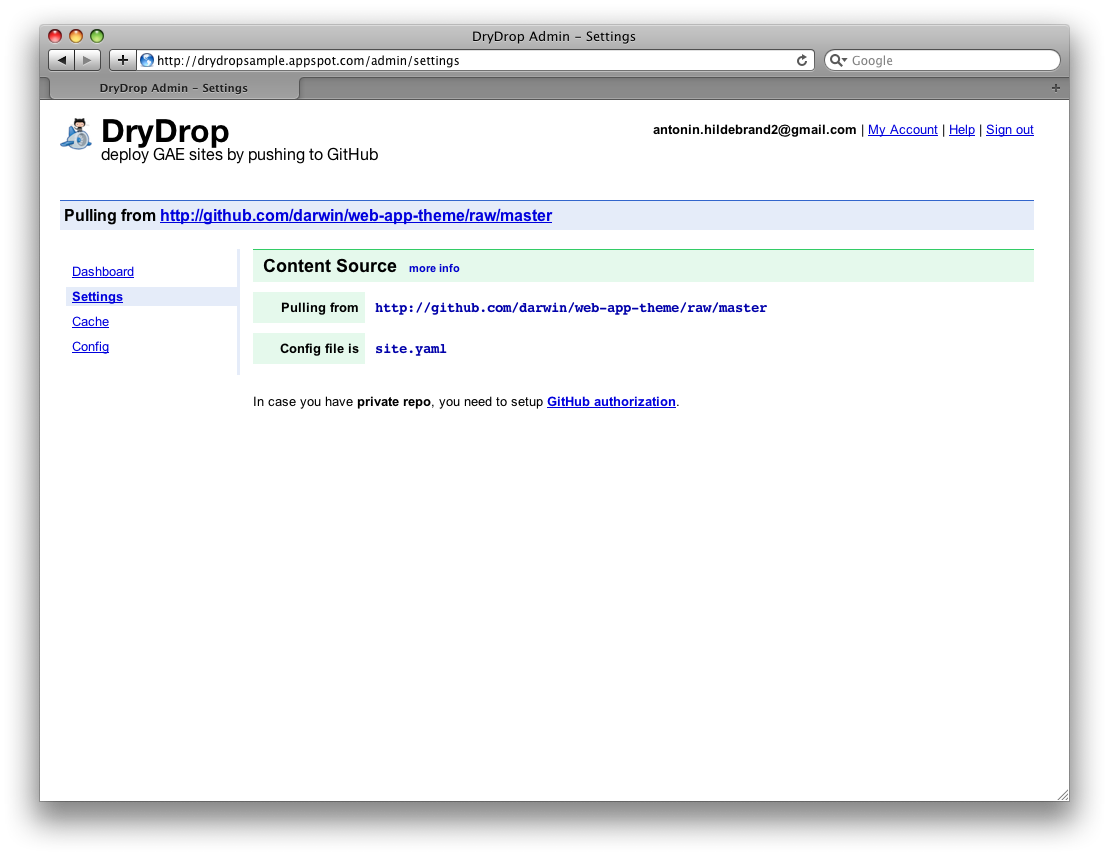
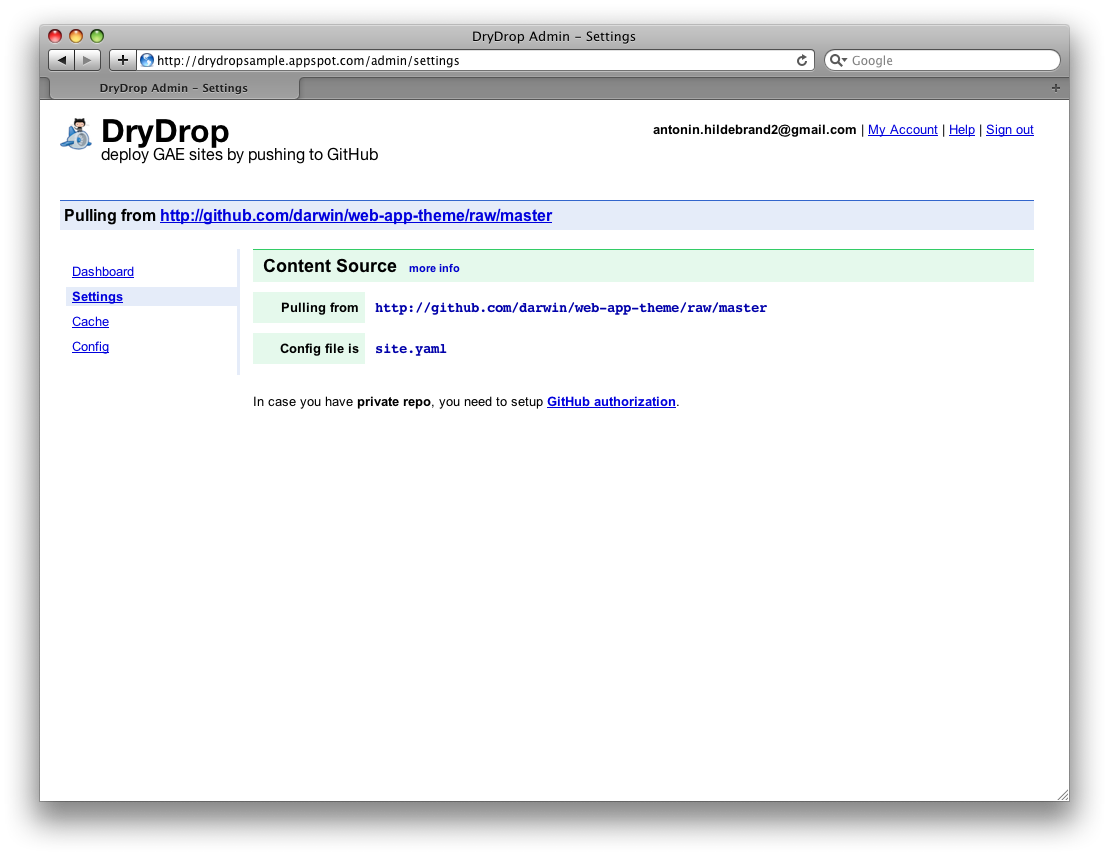
Go to the admin section of your DryDrop site and switch to the settings page:

Set “Pull from” to http://github.com/darwin/web-app-theme/raw/master. That “raw” in the URL is important!!!
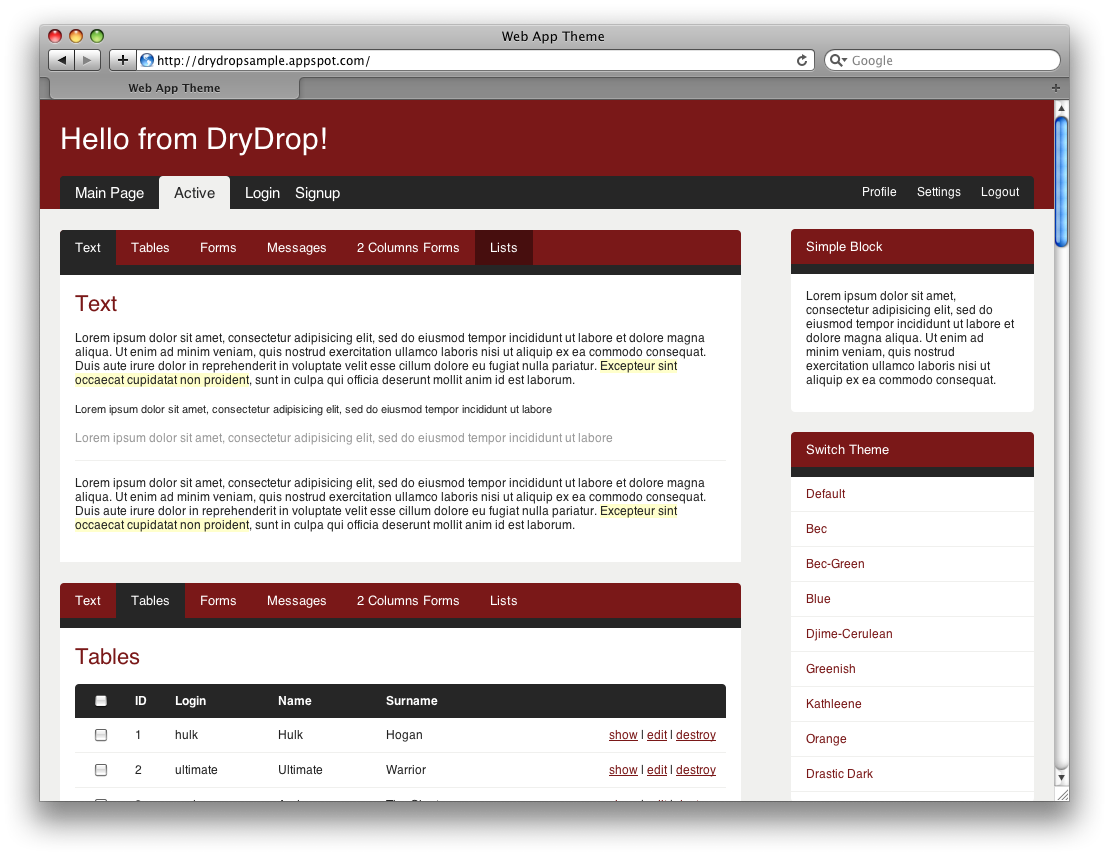
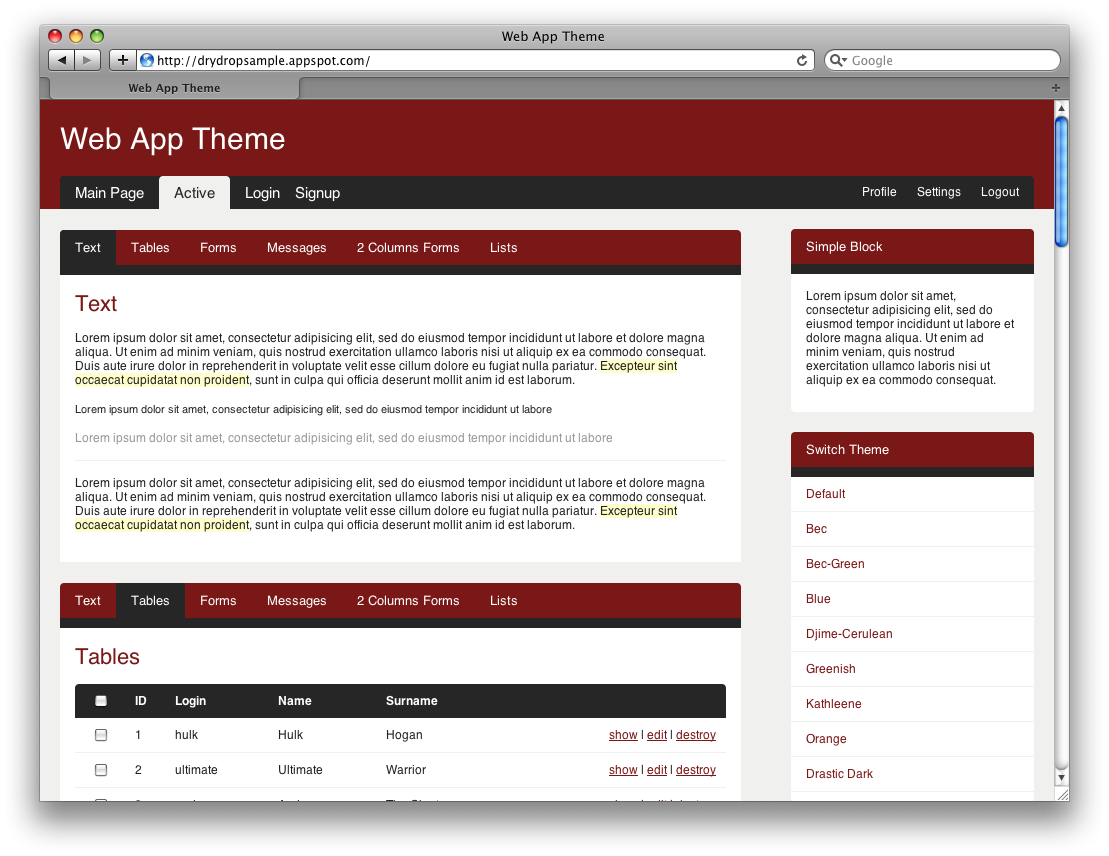
When you go back to http://drydropsample.appspot.com, you should see your repo’s content (assuming you have an index.html there)

Step 4 (optional): set up post-receive hook in GitHub repo pointing to your DryDrop site
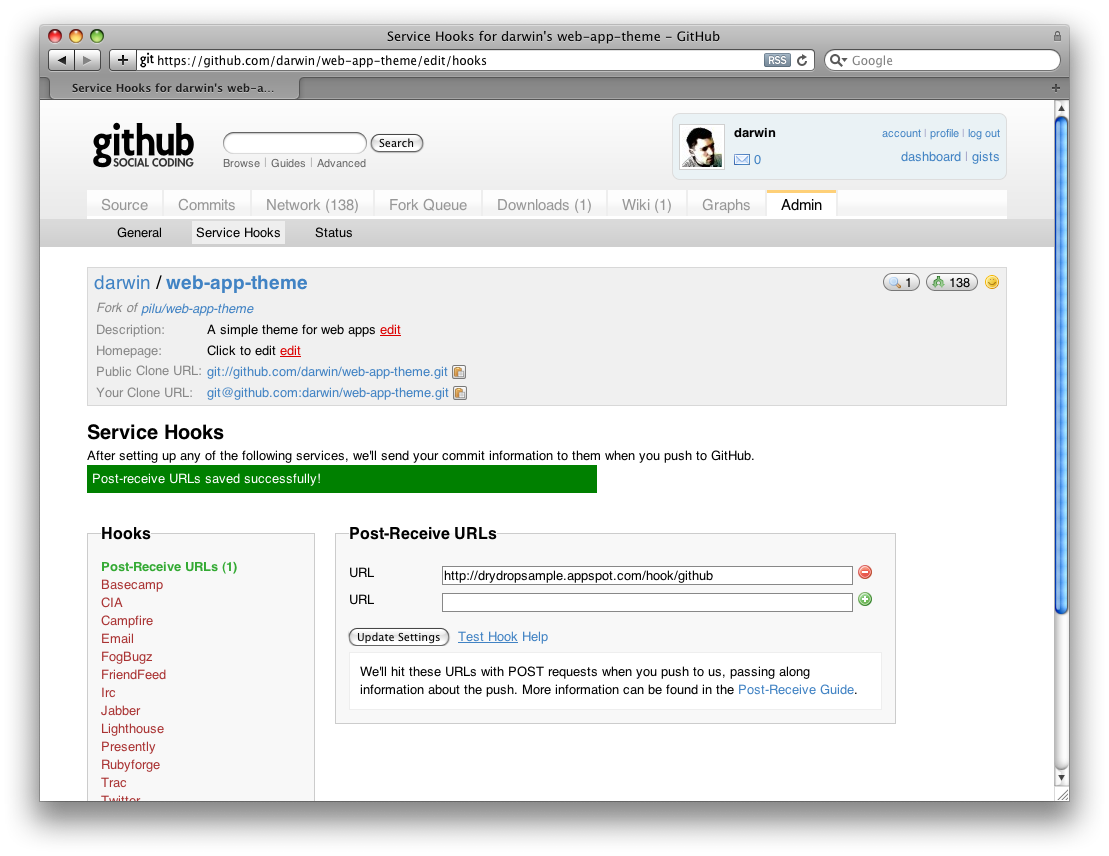
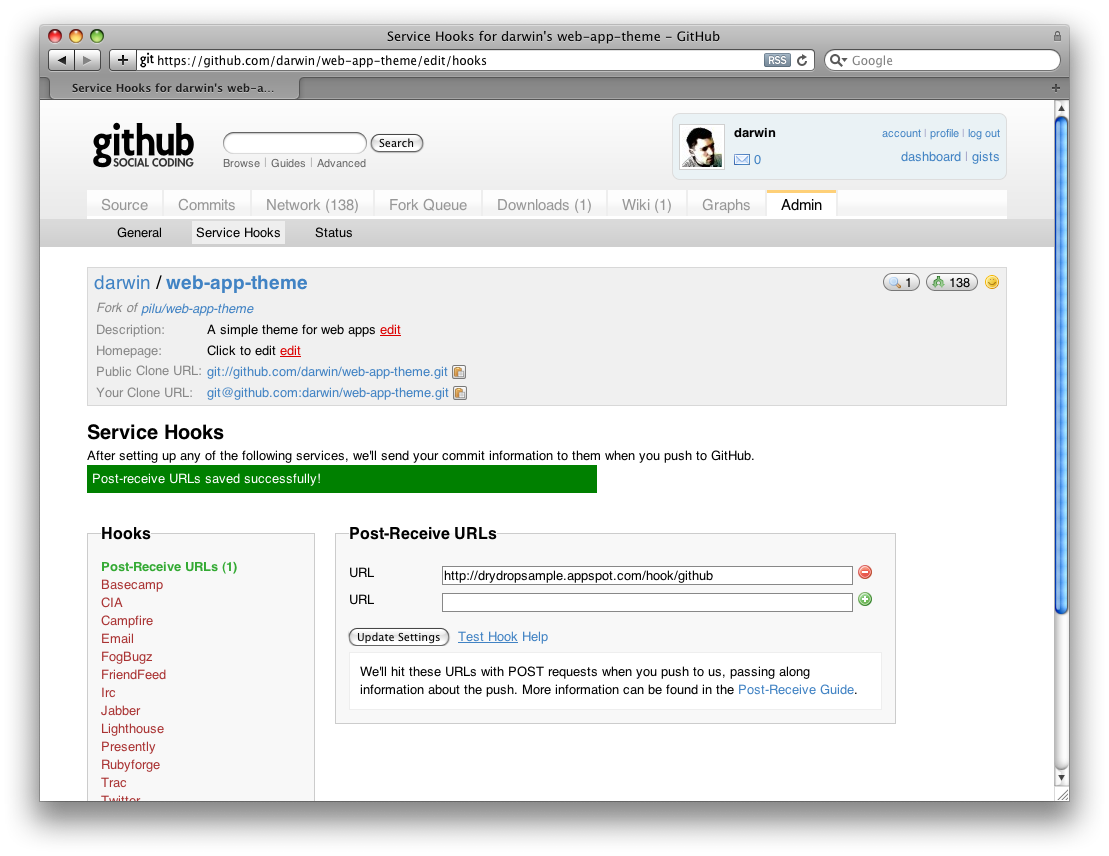
Go to the Admin section of your GitHub repo:

Set http://drydropsample.appspot.com/hook/github as post-receive hook.
Step 5 (optional): test the hook
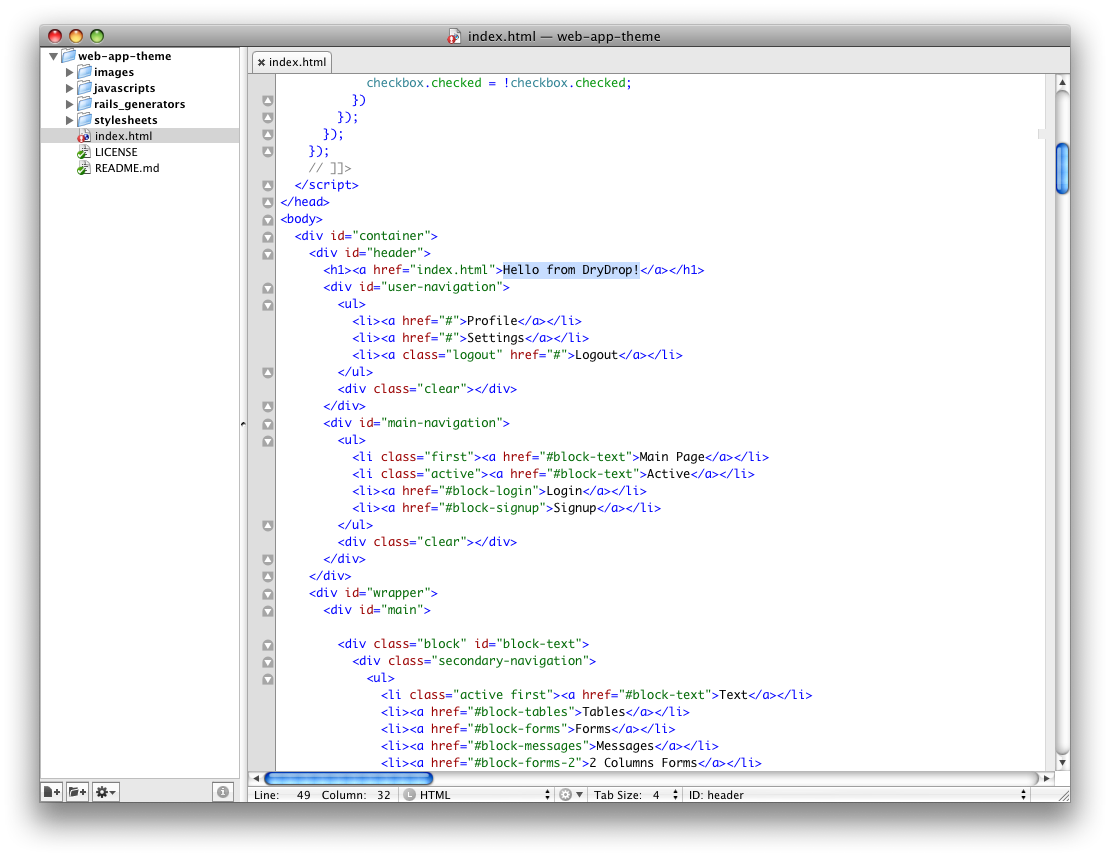
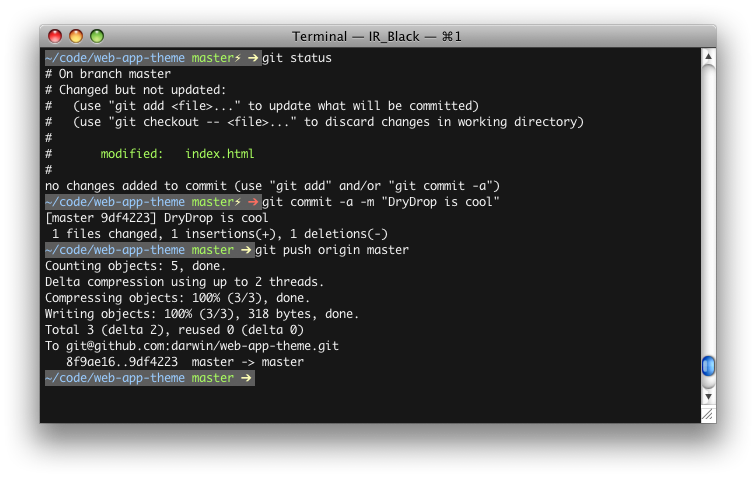
Now, let’s try to push a change and check if it gets auto-published on http://drydropsample.appspot.com.

Push it to GitHub …

When you revisit http://drydropsample.appspot.com, you should see an updated version:

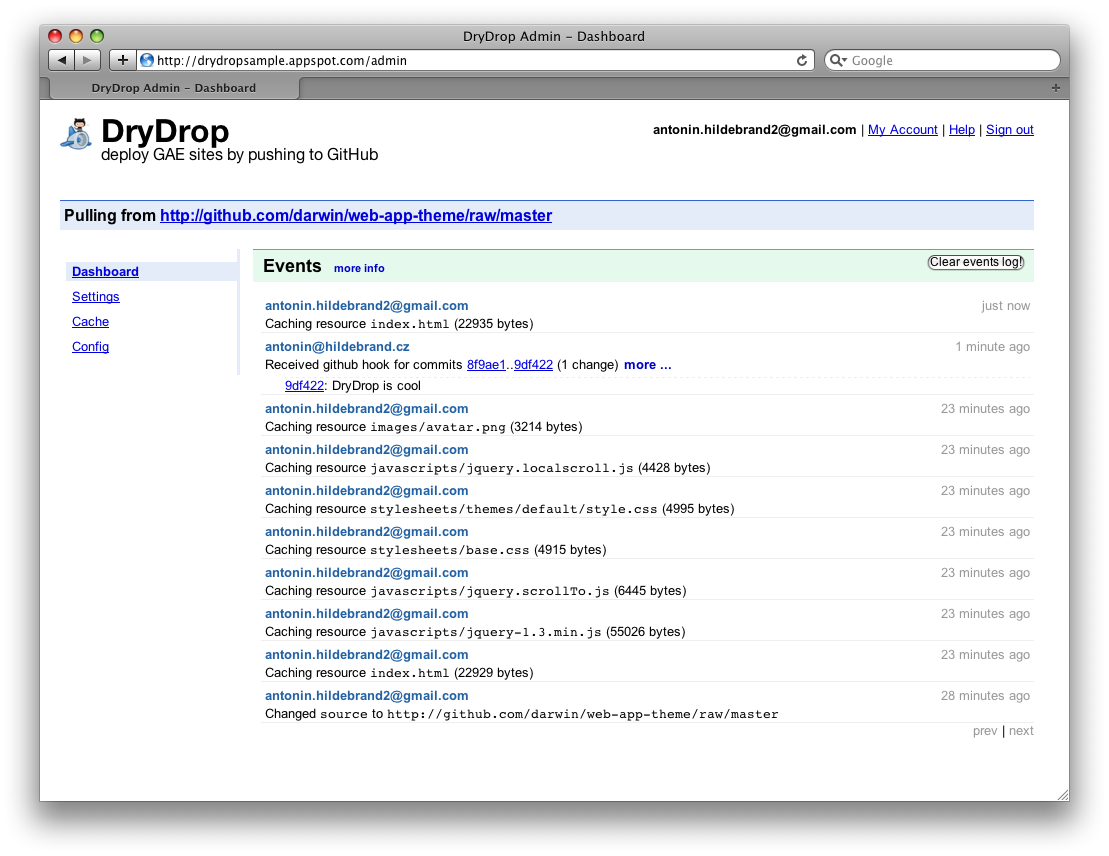
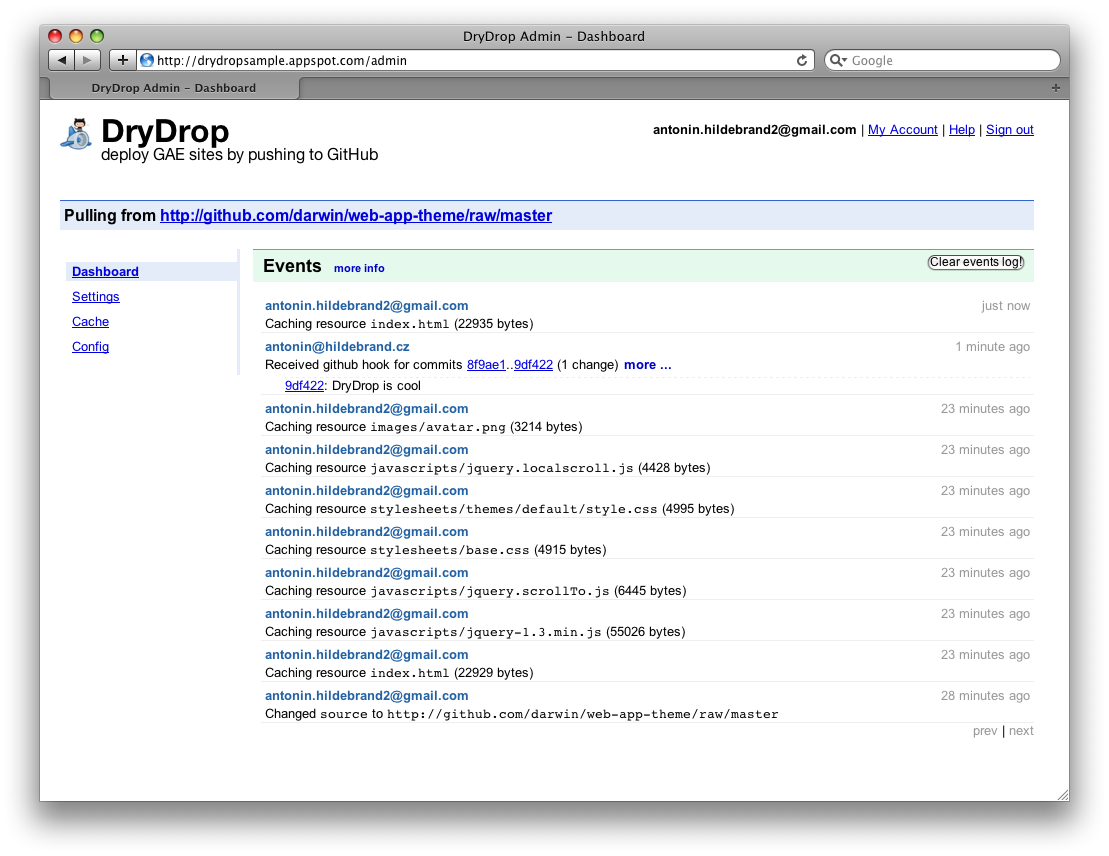
You can double-check the situation in the admin section under Dashboard events:

The post-receive hook was triggered as you can see in the events list.
And that’s it… Happy pushing! :-)
Do I need to understand Python to use this?
Not at all. You just need to know how to use Git and how to create your App Engine project on appspot.com.
How does DryDrop compare to GitHub Pages?
GitHub Pages solves the same need of “live-hosting of GitHub repository as a static site on custom domain”. I started this project before GitHub Pages was announced and GitHub pages made it somewhat obsolete, especially because they support jekyll, which is cool.
How can DryDrop serve files from GitHub?
It is simple. DryDrop has a simple cache. If a requested page is not in the cache, DryDrop will try to fetch it from GitHub, store it in the cache and then serve it. Next time the same URL is requested, it will be served directly from the DryDrop cache. Let’s say you made some changes to your files. The moment you push file changes into GitHub, the post-receive hook will call DryDrop and DryDrop will invalidate modified files in the cache.
What if I want pretty URLs or some kind of routing?
You can create a site.yaml config file which defines mapping between your repository files and App Engine URLs. This config uses a subset of App Engine’s app.yaml syntax and is kept in your GitHub repo, so you don’t need to re-upload DryDrop after changing it. See admin/settings section of your DryDrop site for more info.
What about markdown/textile or some kind of static site generator like jekyll?
You can use anything you want locally and pusht the generated output into your github repo. You can point your DryDrop site to a subfolder of your GitHub repo, even to different branch, so you have quite flexible options for how to keep your original source with generated output in one repo. I prefer to keep DryDrop simple, but you are welcome to add support for your favorite stack.
Are you going to support bitbucket or some other code repository services?
Maybe, if there is a demand for it.